React для начинающих – что такое Реакт.js и с чего начать обучение React?

Вы можете выбрать язык сайта: Українська | Русский (автоперевод)
Если вы уважительно следите за IT-индустрией, вы не могли не заметить, как уверенно Реакт.js завоевывает мир фронтенда. Многие приписывают взрывную популярность библиотеки маститому патрону – Facebook. Но это не единственная причина скачка интереса к фреймворку. Он оказался тем, чего так не хватало фронтендщикам всего айти-мира.
Что такое React?
Это детище Facebook, созданное для упрощения разработки интерфейсов. Исходный код был показан в марте 2013 года.
Итак, React – что это? Такое имя получила JavaScript для работы с UI веб-приложений. Фреймворк нацелен на пользовательскую сторону, то есть визуал проекта. Это чистый фронтенд. Бэкендом занимаются другие библиотеки для React.js. Примеры самых известных: Flux и Redux, но есть и другие.
Посмотрим с другой стороны на React.js. Что это дает девелоперу? Возможность создания масштабируемых одностраничных и мобильных приложений быстро и просто.
С чего начать обучение React?
Это зависит от уровня подготовки. Курсы по React.js в Одессе предполагают наличие некоторых знаний и навыков. Поступающим предлагают пройти тест.
Изучение React.js для начинающих программистов начнется с освоения азов. Это:
-
HTML;
-
CSS;
-
JavaScript.
Только после овладения китами фронтенда можно переходить к React.js. Обучение в школе Hillel нацелено на освоение всего стека технологий. Студентам предстоит разработать свой проект.
Практический поклон характерен для всех программ школы. Проектную работу предполагает обучение Angular в компьютерной школе Hillel. Google считается главным конкурентом React.js. Это мы обсудим позже. А теперь уделим внимание фундаменту библиотеки.
Реакт-компоненты
Основа и суть фреймворка. В нем нет контроллеров, моделей, шаблонов, только компоненты. Изолированные единицы, собирающие интерфейс. Это связи HTML/JavaScript, запоминающие свое состояние.
Девелопер пишет части кода, потом объединяет их, получает более крупные. Их можно использовать повторно в текущем и последующих проектах.
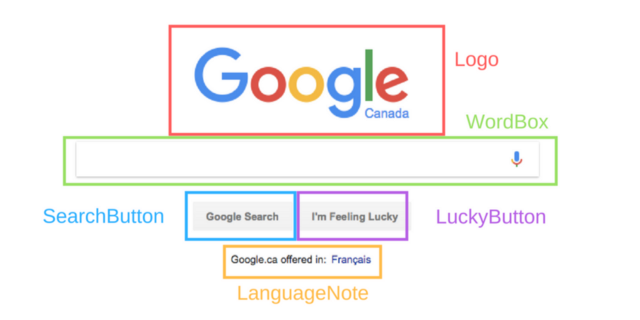
Пример разбивки страницы на компоненты:

Простая, интуитивно понятная логика компонентов упрощает освоение React для начинающих. Его лаконичный синтаксис не вызывает сложностей.
Плюсы использования React.js
Преимущества инструмента полностью объясняют его стремительно растущую популярность.
1. Прозрачный исходный код.
Одного взгляда на компонент достаточно, чтобы понять, как он будет отрисован. Не следует отслеживать весь ход программы. Для сложных приложений и при командной работе это настоящее спасение для разработчиков.
2. Понятная логика.
Поначалу объединение JavaScript и HTML может показаться непривычным. Но ведь представление и функциональность естественно не связаны между собой. Это логично – объединить их в коде.
3. Быстрый серверный рендеринг.
Клиентская визуализация – главная причина медлительной работы приложений.
4. Удобная работа с интерфейсом.
Чтобы обновить какой-либо элемент сервиса, нужно только изменить состояние нужной компоненты. Фреймворк позаботится о остальном.
Минусы React
Мы говорили, что инструмент очень прост для изучения. Но так ли это на самом деле? Многим новичкам нелегко дается вхождение в React. Уроки на базе документации – реальный лабиринт. А логика все же отличается от привычной, хоть она и проще по своей сути. Есть смысл обратиться за помощью к профессиональным фронтендщикам-менторам – в школу "Гилель".
Реагировать против Angular
Между стеками существенная разница. Angular – это цельный функционал "из коробки". Реакт же является лишь представлением.

Если сравнивать инструменты только в визуальном ключе, то победитель очевиден. React выбирают по:
-
простую интеграцию;
-
фокус на JavaScript;
-
Высокую производительность (Virtual DOM).
Наконец, библиотека от Fb уже отлажена и адаптирована. Angular же пока имеет немало проблем, ожидающих решения.
Нужно ли использовать Реакт?
Технология не просто стремительно развивается, но уже используется многими крупными компаниями. А значит, амбициозному программисту обязательно следует учить React.js. Уроки точно не пропадут зря, ведь эксперты говорят, что за компонентной UI-разработкой будущее web-мира.
Внештатный корреспондент Бессарабии ИНФОРМ